📊 How to analyze your bundle in Lasso-js.
🕑April 22, 2020
Creating a High-Performance Javascript app is our high priority. To accomplish this, we need module bundler tools like Webpack, rollup, Lasso, etc to ship the code to the browsers very carefully after minification and bundling in most of our modern front-end applications.
In this article, we will be using Lasso as our module bundler. Lasso.js is an eBay open source Node.js style JavaScript module bundler that also provides first-level support for optimally delivering JavaScript, CSS, images and other assets to the browser. If you are new to Lasso js, this post won’t cover those kindly look out the documentation.
If we’re shipping huge bundles for our app, this is where endorsing modern bundling techniques like code-splitting, tree-shaking and Service Worker caching can really make a huge difference. That said, even a small bundle, written poorly or with poor library choices can result in the main thread being pegged for a long time in compilation or function call times - Addy Osmani.
But with our web apps becoming ever so increasingly complex I ran into a problem definitely many developers would have came across, how we can know what gets bundled into our apps? How do we track the size of those bundles? We want to make sure we don’t send too much JavaScript all at once and slow down our apps. Some developer’s mistake can easily increase the size of your bundle in production, how to avoid those ?.
To tackle above problems, we need a tool which should visualize the bundle shipped in to production.
🕵️ Lasso Analyzer
lasso-analyzer tool is similar to Webpack-bundle-analyzer that parses the bundle and shows visually what all files present in the JS bundle. This tool scans the bundle and builds a visualization of what’s inside it. This tool helps the Developers to see what makes the bundle to bloat and to find large or unnecessary dependencies.
Install lasso-analyzer tool
$ npm install --save-dev lasso-analyzerTo install globally
$ npm install -g lasso-analyzerOptions
--output To change the generated output filename. (default - lasso-analyze.html)
--c Visualize the bundle with colorsUsage
- Use it as CLI using the below command
lasso-analyzer <--bundle path--> --output <--output filename-->Creates outputFilename.html in your project structure.
- Use it as lasso plugin as shown below.
require('lasso').configure({
...
plugins: [
'lasso-analyzer',
...
]
});📊 Output
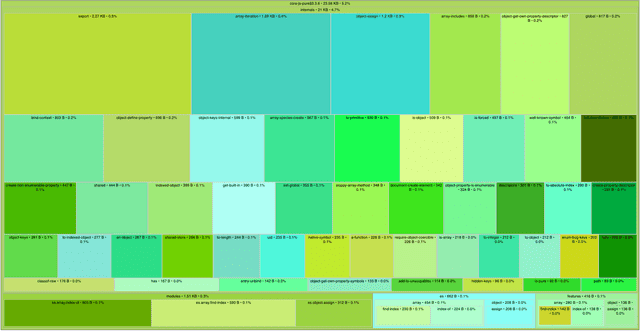
I ran lasso-analyzer on top of core-js module and I can see the below output.

Conclusion
This tool helps the developers to sneak into their production bundle and analyze them. Developers can set up a budget for all these JS and CSS sizes in the page which we can use it as a base line to make sure we are not bloating our bundle.